This plugin will only work with a custom domain and SSL.
Click here to learn more.
What is the Blog Page Builder Plug-in?
The Blog Page Builder plug-in allows admins to create a blog web landing on their marketplace. It is a dependency for another plug-in (Add Blog Post).
To add a blog post to a blog landing page requires the installation of another plug-in, “Add Blog Post”. Please note that this plug-in, the Blog Page Builder Plug-in, has to be installed first before the "Add Blog Post" plug-in can be utilized. Click here to find out how to install the plug-in.
Why do I need this plug-in for my marketplace?
Content Marketing through the use of blogs and articles is a key marketing tactic to increase the online visibility of your business and to drive traffic to your marketplace.
Through unique content in your blogs, you can convey your own personality and information which will distinguish your business from its competitors, and even compete against larger companies. On top of that, it can assist your Search Engine Optimization (SEO) efforts.
Search engines reward you for producing fresh content, using relevant keywords, and meeting the needs of online searchers. While SEO can be a long process, raising your ranking through fresh blog content can enhance the reach of your marketplace immensely. Hence, to make your business better known to your audience, you need a blog.
How do I install this plug-in?
Click here and follow the instructions on how to install a plug-in.
How do I use this plug-in?
On the Blog Page Builder page, click on the Create Landing Page button. Do note that you are only required to do this once (i.e. when setting up your blog landing page).

What are the features available on this plug-in?
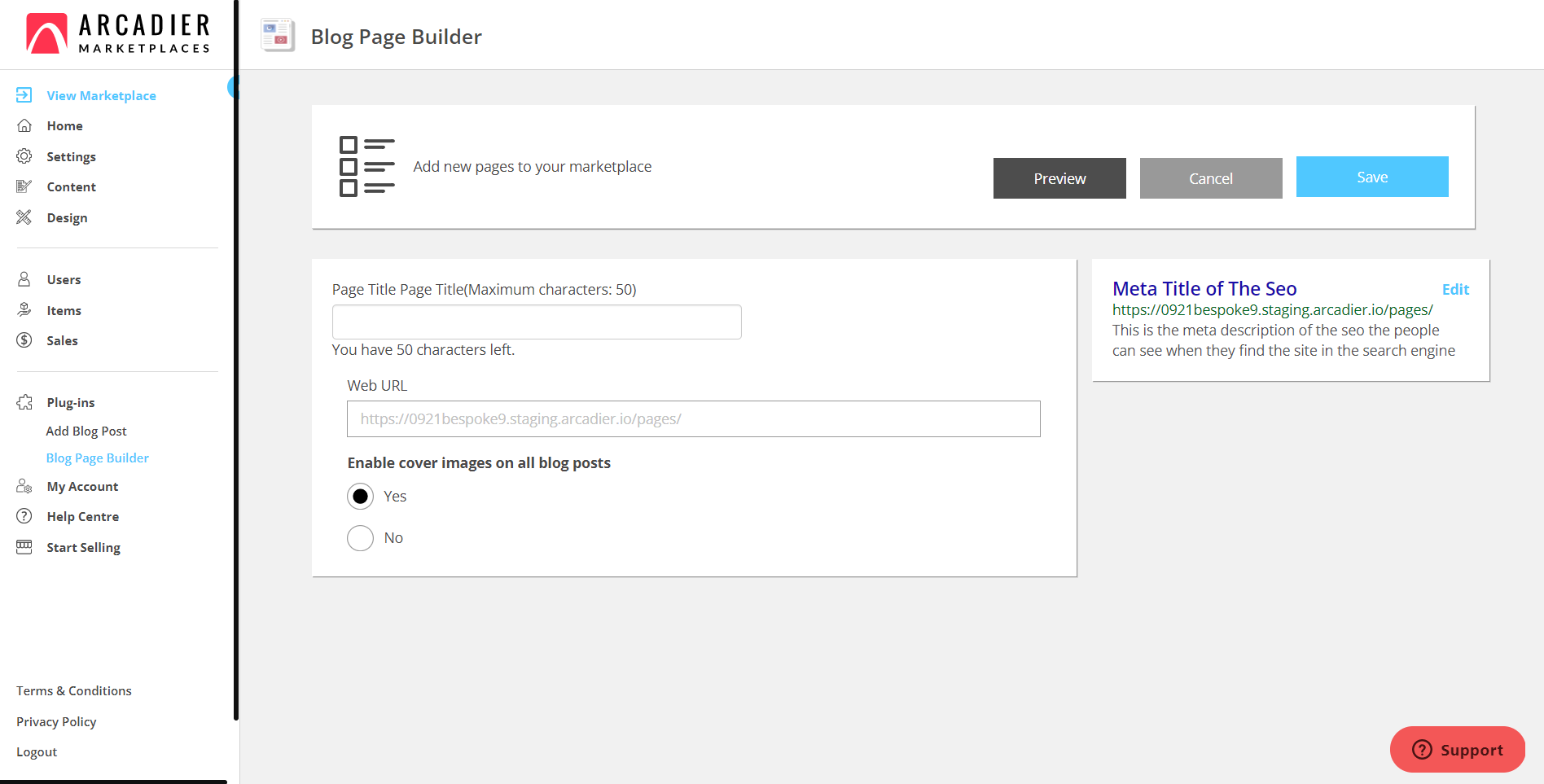
Once you have created the blog landing page, you can customize certain information on the blog landing page to your preference.

Page title
Enter a maximum of 50 characters for your page title.
You can also customize your blog's landing page URL, as seen below.
Note that you are only able to change the path of the page—as seen in the example above, the host domain, test.arcadier.io, remains the same throughout.
Publishing or hiding cover image for post
You may choose to add cover images to your posts by choosing “Yes” or “No” to enable or disable cover images for all blog posts.
If you disable cover images on all blog posts, posts with images will not be visible. Do note that you can only see these examples on your landing page after you have installed the Add Blog Post plugin.
Meta Title and Meta Description
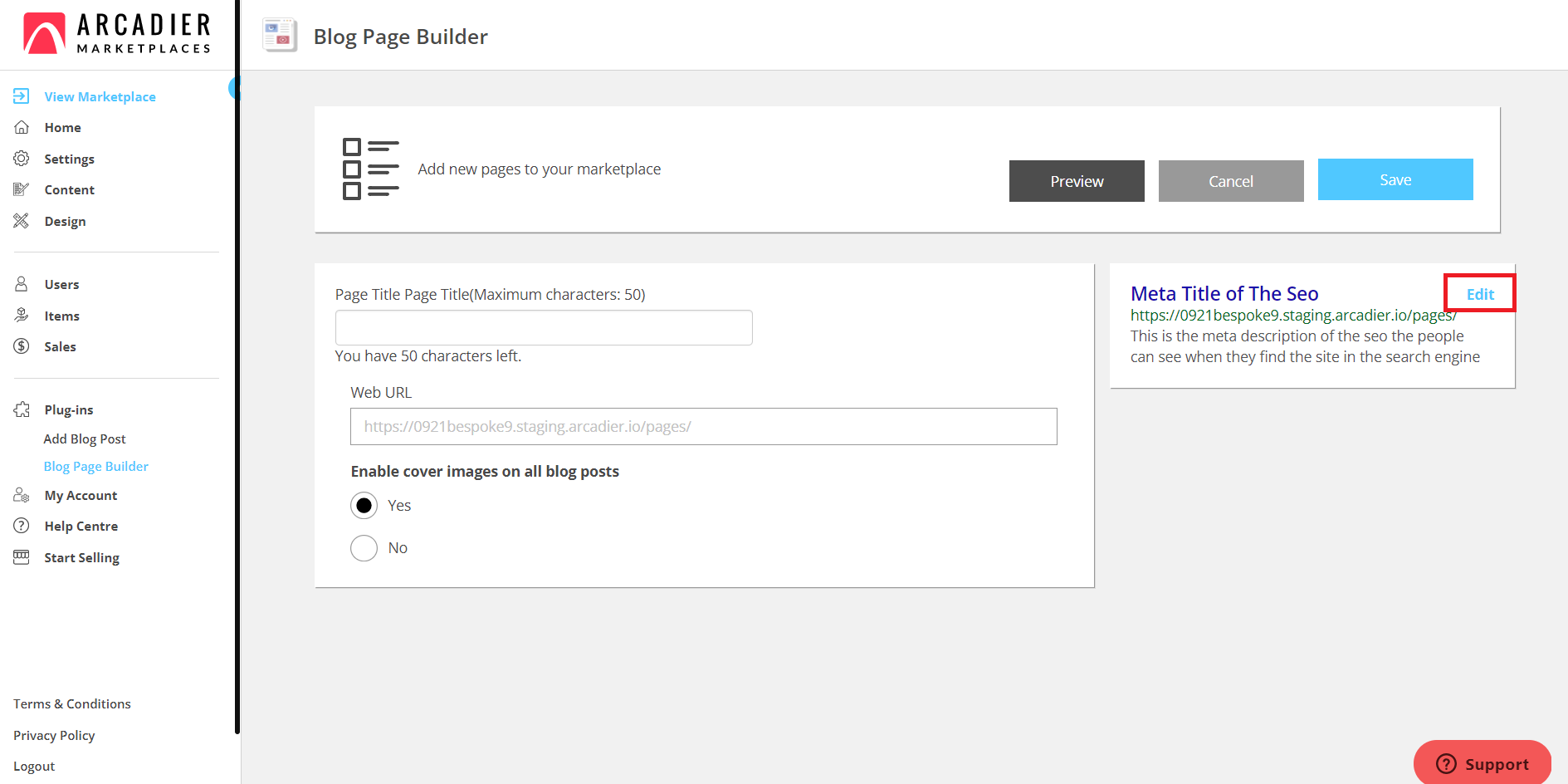
To help with SEO optimization, Admins can also edit the meta title and description of the page by clicking the Edit button at the bottom of the page.

A maximum of 65 characters is accepted for the meta title and 170 characters for the meta description. Don’t forget to save your changes after you are done!
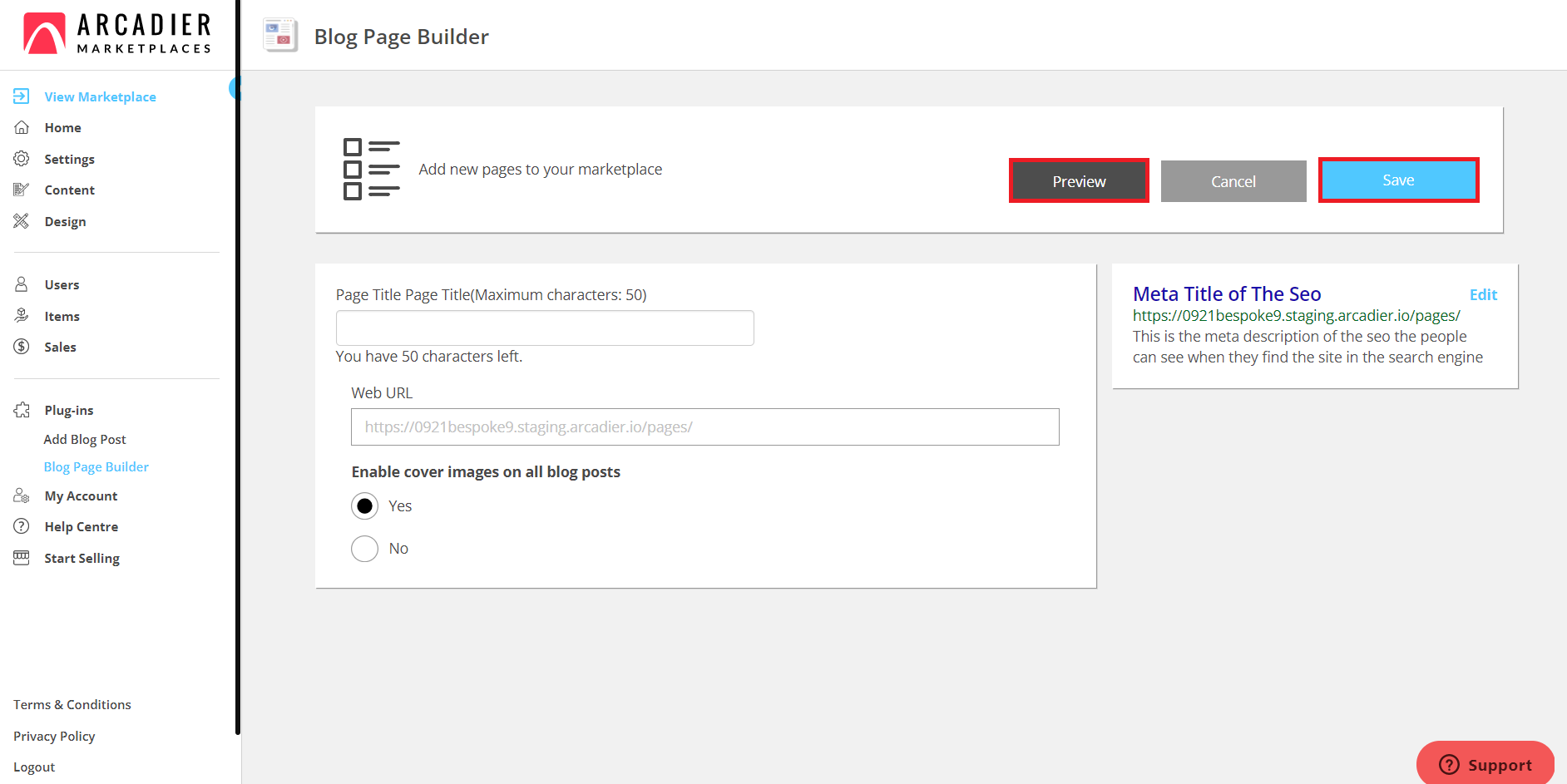
After editing your information, you can preview your blog page by clicking the Preview button and if you are satisfied with how your page looks, go on and click on the Save button on the top right corner of the page - this is a different Save button from the previous one.

Once saved, you will see that a new blog module has been added to the Blog Landing Page. You can preview how the blog will look on your marketplace by clicking on the eye icon.

Will I be able to edit the blog landing page after saving it?
Yes, you can do so by clicking on the pencil icon at any time.

How will my marketplace look like with the Blog Page Builder plug-in?
Your marketplace will look something like the example below this after you’ve set up the Blog Page Builder plug-in. To create and publish blog posts, you will have to install another plugin called Add Blog Post
How can a visitor access my blog?
A blog link will be displayed on the footer of the page by default. The visitor can click on the link to access your marketplace blog. If you wish to have the link placed on any other location of your marketplace, you can do so by using a custom coding function, click here to find out more about custom coding.
General Note: Using Plug-Ins with Custom Code Editor:
If you have utilized the Custom Code Editor and have inserted custom codes into your marketplace, there is a chance that the selected installed plug-in may conflict with the inserted codes resulting in errors on your marketplace, especially if your custom code relates to the same feature areas of the plug-in. In such an instance, simply uninstall the plug-in and the error will go away. Please note that Arcadier is not responsible for any errors which may occur as a result or support any custom code fixes to accommodate any plug-in. You will have to contact your developers directly for support.
